- 立博官网用Axure制造Material Design的APP原型(附元件库下载)
- 发布时间:2024-05-19 01:44:46 来源:立博官网是多少作者:立博网站的网址是多少
-
做Material Design风格的原型,首先是你对它的规划风格喜爱并且酷爱,这儿就不解说什么是Material Design了。假如对规划规范不了解,也能够先看一下Material Design的规划规范中文版。熟读,最好是纯熟于心。
好的元件库能让原型制造的功率事半功倍,最好用的元件库是自己做的元件库。当然,假如懒得做也能够用我的(文末有下载)。

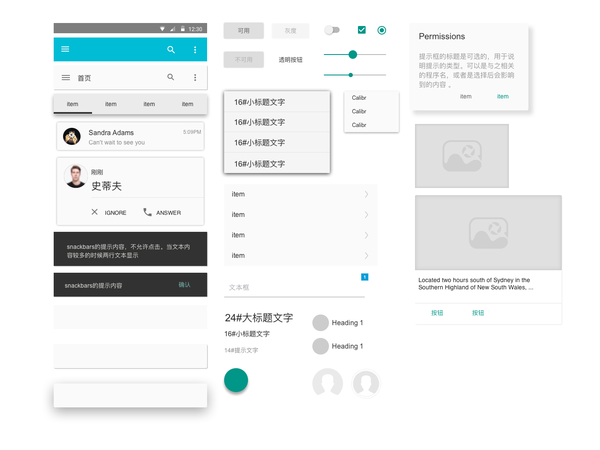
图里展现的是一些常用的元件。款式、尺度和交互作用现已设置好了归于那种改改文字就能够用的傻瓜式元件库,即便完全不了解Material Design的规划规范也能比画个差不多。
1. 网格设置中,把间隔设定为8px。Material Design中,8px是比较常见的间隔和尺度单位。这样在拖动或扩大元件时,便利操控元件的间隔和尺度。
2. 母版的运用:能够将一些大局功用,比方查找、抽屉栏、设置按钮、做成母版。哪个页面需求就直接把做好的母版拖进去。比方这个查找:


这个查找的母版规模是整个页面。这样的话,原型制造结束,哪个页面需求查找,直接把查找母版拖进去。再更新原型文档时,留意设置好面板层级次序。当然也有其他办法,比方点击了查找按钮直接进入全新的查找页面,这需求由产品的交互来确认。
3. 有意识的操控一个页面中动态面板的是用数量。一个页面中的动态面板不要太多,过多的动态面板会使原型制造功率下降,对原型的更新和再次保护的难度也在添加。
4. 一致交互的动效时刻。在我的原型中,有两个固定动效时刻300ms和500ms。300ms作为短动效时刻,如列表的打开收起,snackbars的显现/躲藏等。500ms作为长动效,用在提示框的显现/躲藏等。合理的动效能让原型更完好,合理的动效时刻能让原型更高雅。这是加分项,没有也无所谓。

根本动画作用肯定是要做的,并且也不难。像一些比方waves、ripple这种作用,用axure完成本钱太高,并且也不显现。这种动画作用用keynote会更适合

人人都是产品司理(是以产品司理、运营为中心的学习、沟通、共享渠道,集媒体、训练、社群为一体,全方位服务产品人和运营人,建立9年举行在线+期,线+场,产品司理大会、运营大会20+场,掩盖北上广深杭成都等15个城市,在职业有较高的影响力和闻名度。渠道聚集了很多BAT美团京东滴滴360小米网易等闻名互联网公司产品总监和运营总监,他们在这儿与你一同生长。
立博官网 - 返回列表
- 上一篇:德尔福为CODA Automotive供给电动轿车电子电气元件 下一篇:【干货下载】Axure 元件库- 常用元素1056枚下载
